brainWave
Introduction
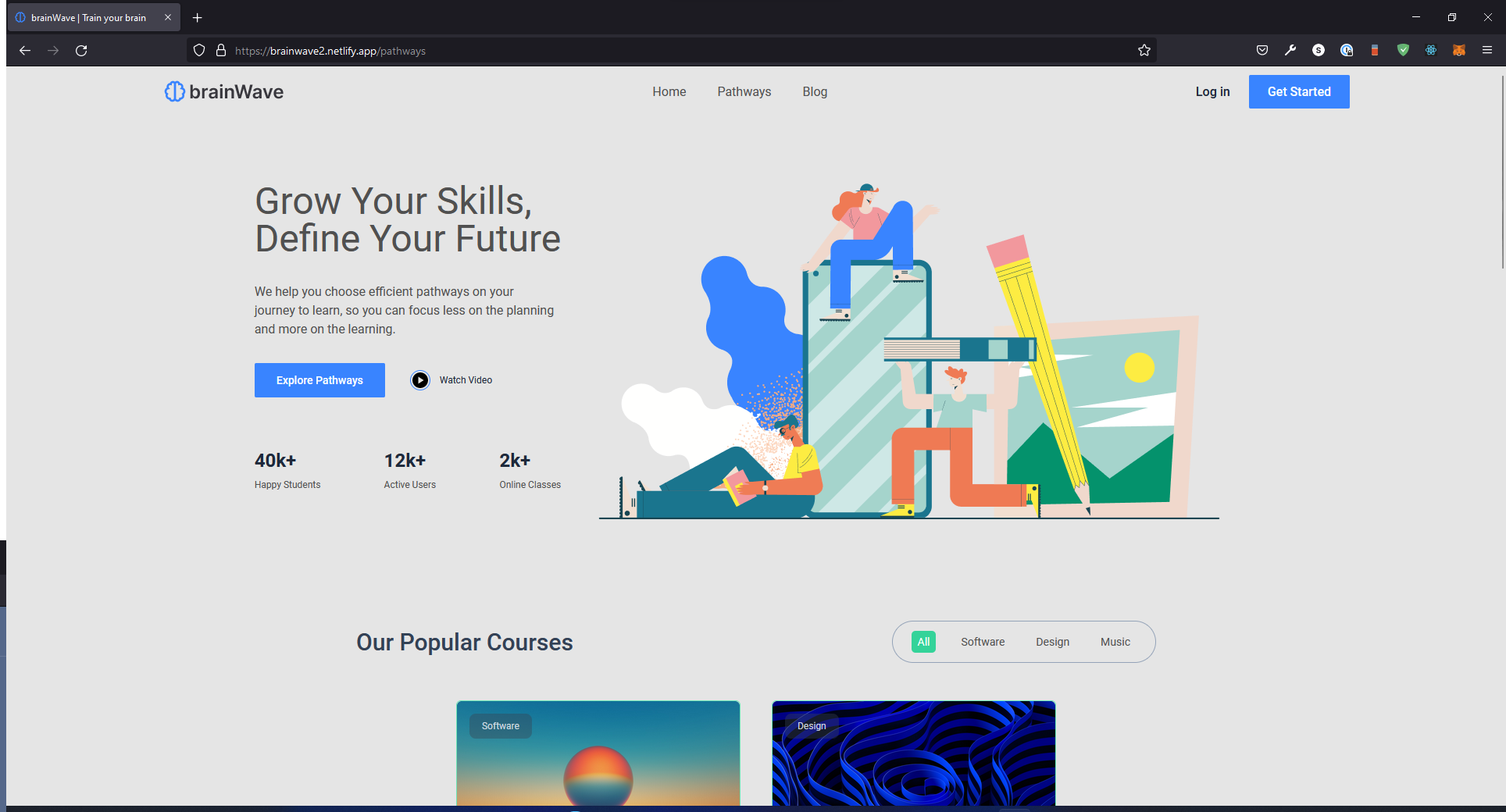
BrainWave is an ongoing personal project. It is a web application built with React and Tailwind CSS. It features working user authentication using Firebase where a user can create an account as well as request a new password.
Purpose and Goal
I wanted to deepen my foundation of React, Tailwind CSS, and programming skills as a whole and find that creating modern web apps is a really efficient way to do so. This was my first project in React that I built from the ground up.
Personally, I prefer working on realistic looking web apps over single purpose projects (like a calculator or to do app). While I understand that those types of projects are a great way of focusing on a single paradigm or task, at the moment I am more focused on developing production level work.
Tools used
- React
- Tailwind CSS
- Firebase
- Figma
Spotlight
There are two things about this project that I am most proud of. One being the layout and design of everything. I have my friend Cell Melton to thank for creating the design. While he designed the home page, I was able to iterate and reference it to create all of the other pages on the site.
The second thing would be the authentication implemented with Firebase. Referencing the docs, I was able to slowly but surely get everything working on the site. Things like Firebase are so powerful as they allow developers to use as little or as many of the functionality they need!
Challenges
Working on larger projects can be overwhelming sometimes. They become cluttered and unorganized, and if you fail to tend to these things, technical debt and code stank can start to accumulate. I definitely ran into some situations where the code was not very clean.
From this challenge I learned the importance of going back into your code and refactoring as much as you can. Now, while working on my new Jamstack portfolio website, I am constantly reminding myself "what if a team of developers had to come in and work on this project with me?" With that in mind, I actively look for ways to clean things up.
Main takeaways
At the end of the day, I learned a lot working on this project. Every time I ran into a challenge, I enjoyed persisting and finding a solution, even if it was frustrating at times.